Blender - text with scanlines
With the release of Blender 2.8 I went back to messing around with graphics. I would like to be able to replicate some of the, already existing, effects. Nothing fancy. Nothing new. At the same time looking… good! I also would like to explain the process to learn and improve.
Lets look at a text with some scanlines.
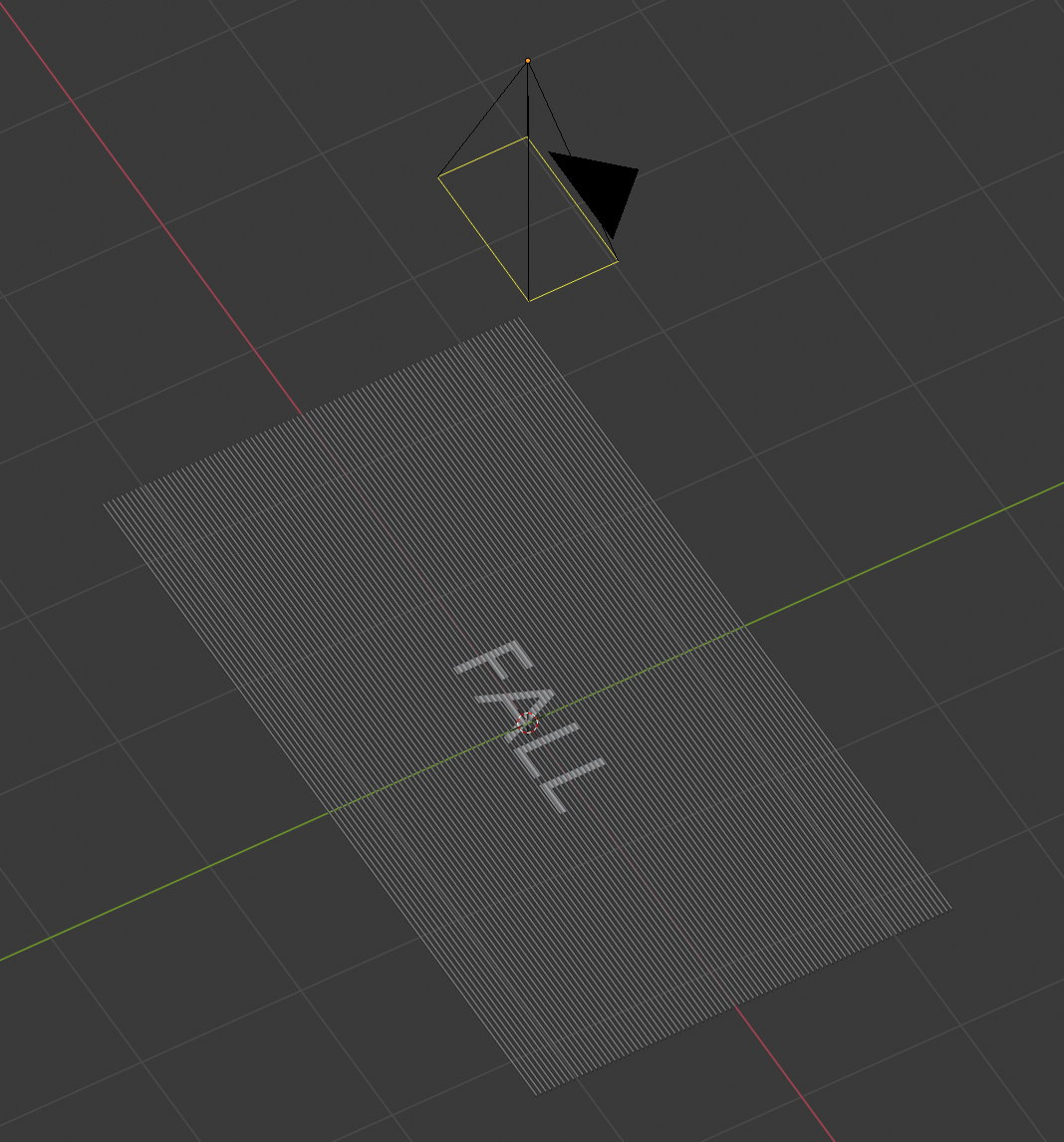
The scene is pretty basic, text object and a scaled cube with an array modifier. Both objects have their own Collection. Each of them are also living in their own View Layers. That allows for separate rendering of the objects and easier composition.
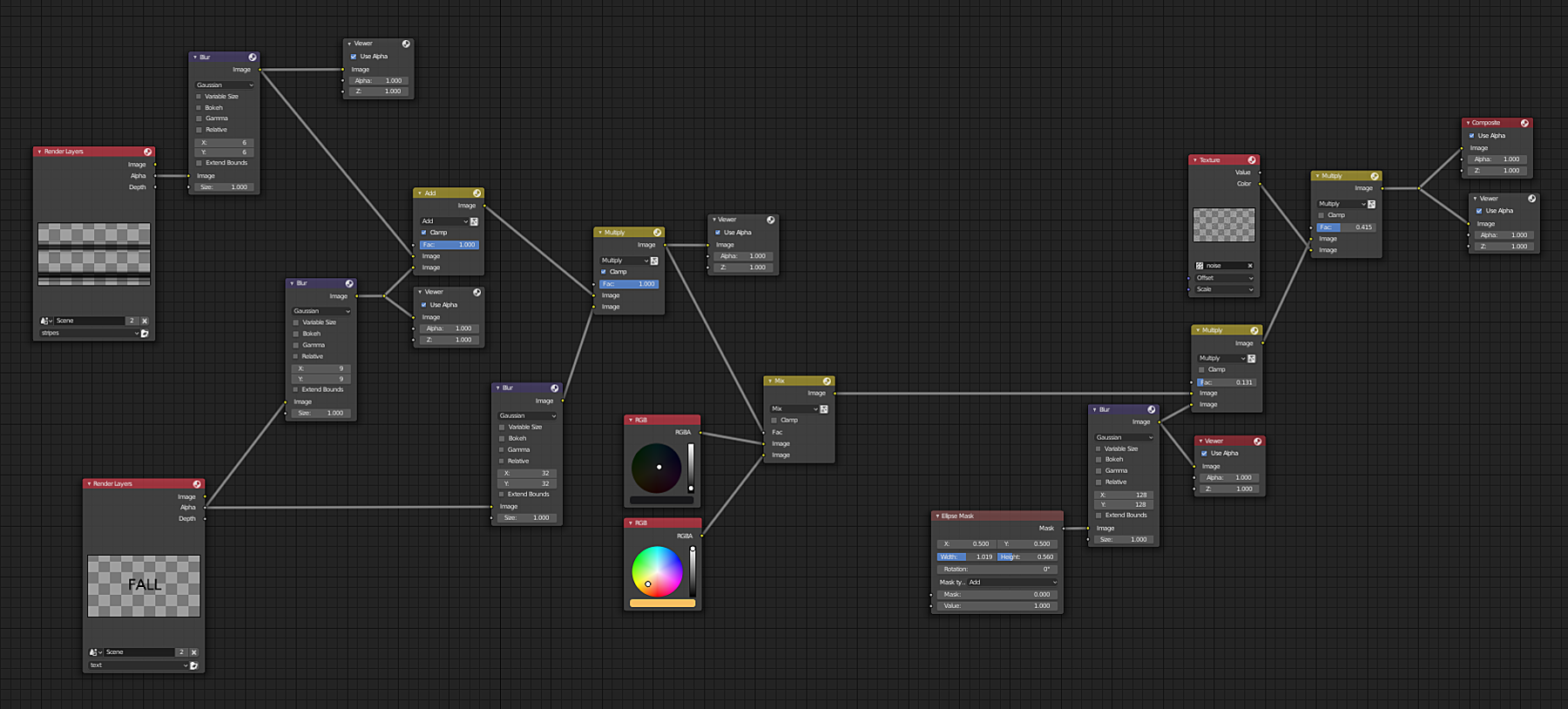
Most of the magic happens in the Compositor. Blender’s node compositing makes it pretty easy to test ideas.
The node tree above is a bit messy. Lets brake it down into smaller pieces.
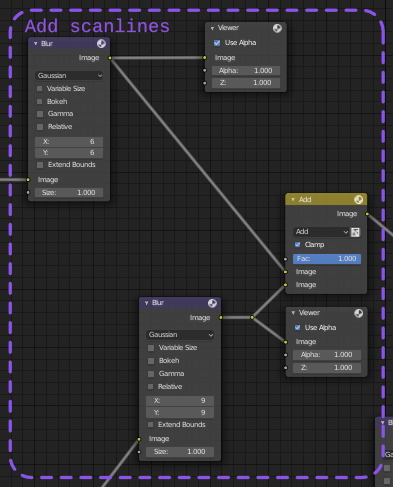
Lets go from left to right. I start by taking alphas of the scanlines’ layer and the text’s layer. I blur both of them and add them together. What’s important to point out is that those two Blur nodes let me control the blurriness of the text and the lines. That makes a huge impact on the final look.
You can see the result below.
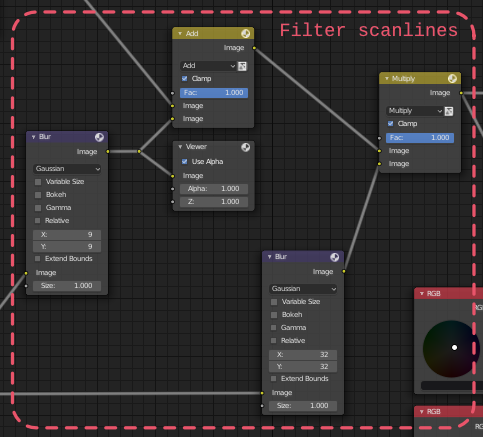
Next step is to filter out this mask by the proximity to the text. To do that I take the text alpha and blur it again. The amount of blur controls how far form the text the lines expand. It might be worth it to first use a dilate operation and then blur it. That gives more control over the falloff of the scanlines.
The result:
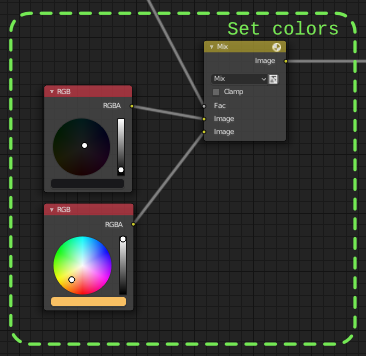
At this point I’ve mixed two colors with the final mask. That allows me to play around with the background and the text color.
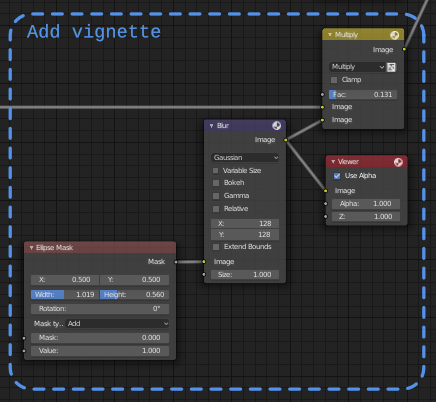
Two more things that I wanted to add is vignetting and some noise. The vignette is done with the Ellipse Mask. After some scaling and blurring, I’ve multiplied the image with the vignette mask. The impact is controlled through the Fac parameter in the Mix/Multiply node.
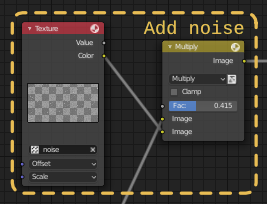
Lets wrap it up by sprinkling some noise. The noise texture is generated in Blender itself. I’ve created new texture and set type to Noise… I guess that’s all there is to it.
Conclusions and things to improve:
- scanlines shouldn’t be geometry. Ideally they would be a screen space texture overlay in the Compositor.
- splitting scene into View Layers is easy, but requires and additional View Layer which has all objects activated, for convenient scene editing.
- making the final mask could be better I think. Not sure how yet… I just feel it could be simpler and give me more control… maybe ;)
- lets animate something here!
One thing I also noticed is that the vignetting effect is so subtle that it looks nice on main monitor. On the laptop I’m writing this explanation it’s barely noticeable.